Créer une application React avec Supabase
Guide pour démarrer rapidement une application Supabase avec React ou Next.js
- Créez votre app React avec la commande:
npx create-react-app mon-app
cd mon-app
npm start
- Installez Supabase:
npm install @supabase/supabase-js
- Créez un fichier src/supabase.js et .env:
// src/supabase.js
import { createClient } from '@supabase/supabase-js'
const supabaseUrl = process.env.REACT_APP_SUPABASE_URL
const supabaseAnonKey = process.env.REACT_APP_SUPABASE_ANON_KEY
export const supabase = createClient(supabaseUrl, supabaseAnonKey)
// .env
REACT_APP_SUPABASE_URL=REACT_APP_SUPABASE_URL
REACT_APP_SUPABASE_ANON_KEY=REACT_APP_SUPABASE_ANON_KEY
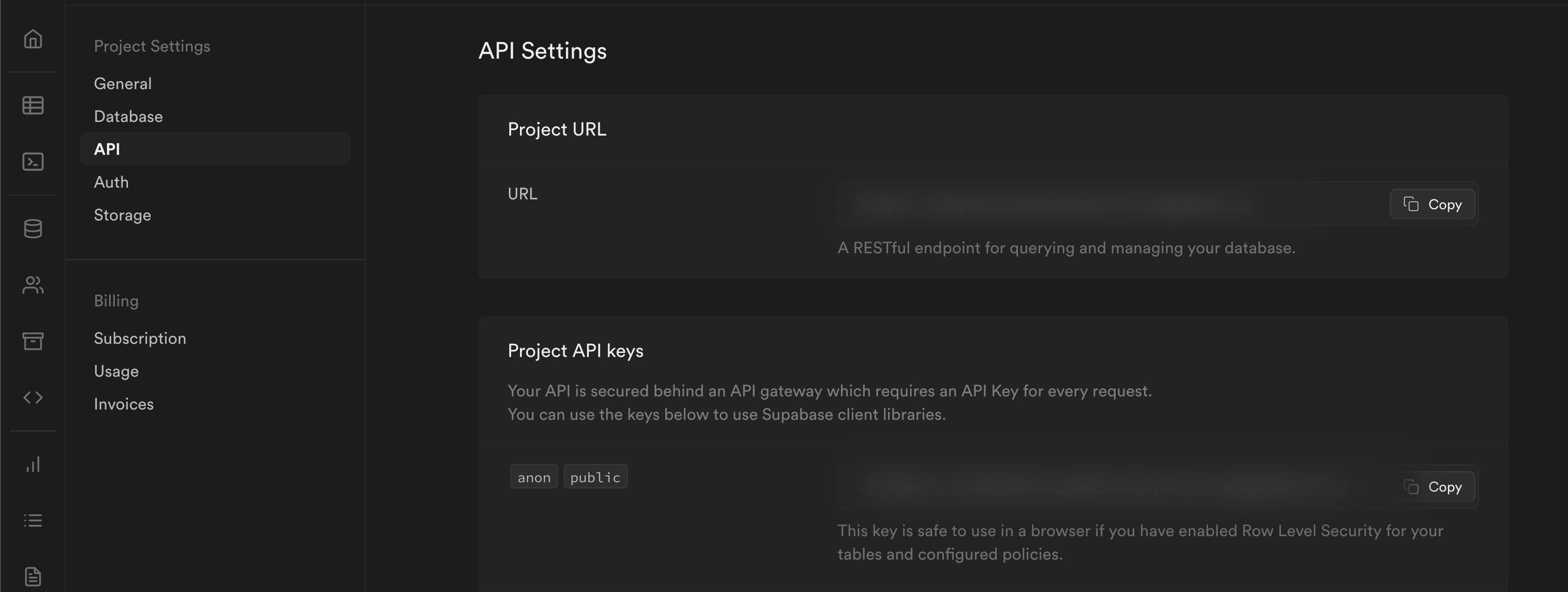
Créez votre compte et votre projet sur Supabase.com et récupérez les clés URL et ANON_KEY sur la page d'acceuil.

Créez une table dans l'onglet tables. Supabase va automatiquement générer le code de votre table dans l'onglet API Docs. Récupérez et ce code et vous pouvez commencer à utiliser Supabase.
Voilà, votre projet React est maintenant configuré et prêt à être utilisé ! N'oubliez pas de consulter la documentation de React pour en savoir plus sur la façon de développer des applications React.
Guillaume Duhan
